通过VSCode撰写博客–>Push到Github仓库–>仓库收到Push后触发Actions–>生成静态网站
VSCode篇
安装VSCode
Visual Studio Code是一款由微软开发且跨平台的免费源代码编辑器。轻量级IDE,依托其庞大的社区,有无数开发者开发的插件可供安装
下载地址:https://code.visualstudio.com/
安装插件
使用 Ctrl+Shift+X 搜索以下插件进行安装
- Markdown Preview Enhanced
VSCode本身支持Markdown预览,使用此插件可以丰富其功能 🎈
在4K屏下mermaid缩放有问题,
Ctrl+Shift+P输入mpemermaid,打开mermaid配置,添加以下内容MERMAID_CONFIG = { startOnLoad: false, flowchart:{ useMaxWidth:true, htmlLabels:false } }配置插件,
Ctrl+Shift+P输入打开设置json,打开全局设置,添加以下内容"markdown-preview-enhanced.breakOnSingleNewLine": false, /* 禁用单个换行符换行 */ "markdown-preview-enhanced.enableLinkify": false, /* 禁用把貌似url的文本转换成链接 */markdownlint
Markdown语法检查,如果你的写Markdown格式不规范此插件会提示修正
- vscode-icons
可选,安装后会替换默认icons,更美观
配置Git
Git是一个分布式管理控制软件
安装Git
下载地址:https://git-scm.com/downloads
下载对应平台安装包进行安装
安装完成后在桌面或者资源管理器窗口按鼠标右键会有Git Bash Here
单击此项会弹出Git命令行窗口,安装成功
添加代理
有SS或者V2的最好配置一下代理,国内访问Github速度很慢!
git config --global http.proxy 'socks5://127.0.0.1:1080'
git config --global https.proxy 'socks5://127.0.0.1:1080'
修改默认分支名
GitHub 官方表示,从2020年10月1日起,在该平台上创建的所有新的源代码仓库将默认被命名为 “main”,而不是原先的”master”。值得注意的是,现有的存储库不会受到此更改影响。🎈
git config --global init.defaultBranch main
# 修改Git新建分支的默认名称
配置Hugo
安装Hugo
Hugo是一个静态网站生成器,类似的生成器还有Jekyll/Hexo,之所以使用Hugo,因为其使用Go语言编写,生成速度是三者之中最快的,还有就是其社区也比较完善,目前在Github是三者之中Star最多的
下载地址:https://github.com/gohugoio/hugo/releases
选择对应平台安装包进行安装
创建新网站
选择一个目录作为本地的仓库,这里假设为D:\\_myBlog
打开Git Bash Here,输入以下内容
git init
# 初始化Git仓库
hugo new site ./
# 在当前目录创建一个Hugo网站
此时当前目录下结构如下 🎈
../_myBlog
├─.git # Git 配置
├─config.toml # Hugo配置
├─archetypes
├─content # 存放博客内容
├─data
├─layouts
├─static # 存放图片、Js、Css等资源
└─themes # 存放主题
为博客添加一个主题
Hugo有很多主题,可以在官方主题仓库选择自己喜欢的安装
这里以本博客使用的Even主题为例
有两种方式可以添加主题,在以下两种方式中选择其一
1. 使用git submodule add ...命令把主题文件当成子模块使用 🎈
因为需要修改主题文件,并且我对Git命令不是很熟悉,过程中出现很多问题,所以不打算使用这种方式
2. clone到本地,删除主题仓库的.git文件夹,只使用一个仓库进行管理
在Git Bash窗口输入
git clone https://github.com/olOwOlo/hugo-theme-even themes/even
# 克隆仓库到指定目录中
rm -rf themes/even/.git
# 删除主题仓库内的.git文件夹
cp themes/even/exampleSite/config.toml ./
# 复制主题配置模板到当前目录下
hugo server -D
# 在浏览器访问http://localhost:1313实时预览
可以按需修改根目录下的config.toml配置文件
Hugo使用自动刷新技术,保持上面的Git Bash窗口不要关闭,对文件夹内的任何修改都会被实时反应到网页上 🎈
写一篇博客
打开一个新的Git Bash窗口输入以下内容
hugo new content/post/我的第一篇文章.md
# 创建一篇文章
# hugo默认文章地址是放在content/posts内的,我使用的这个主题是在post
# 如果你用其他的主题,请尝试把命令中的post改为posts
# 此时在content/post文件夹下面生成一个名为‘我的第一篇博客.md’的文件
---
title: "我的第一篇文章"
date: 2021-03-08T10:13:13+08:00
draft: true
---
这里是文章内容
使用hugo命令创建新文章时,draft参数默认为true,表示为草稿
草稿不会在网站中显示,如果要在网站中查看,需要把此参数改为false
编写过程中可以随时保存,在http://localhost:1313中实时预览
集成MermaidJS(可选)
MermaidJS可使用纯文本创建实时渲染的流程图、甘特图等
有两种方式集成MermaidJS,在以下两种方式中选择其一
1. 使用Hugo Shortcodes
Hugo提供一种被称为简码的功能,先预定义模板,然后通过调用模板在文章中插入内容。简码需要在写博客的时候用以下方式调用
{{< mermaid >}}
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
{{< /mermaid >}}
这种方法用起来不方便,用VSCode写的时候也不好渲染,我们采用第二种方法
2. 通过JavaScript脚本生成
找到themes\{你的主题}\layouts\partials文件夹
注意,可能不同的主题文件名和文件结构不一样,修改只要遵循以下两点就可以了
第一段代码放在博客文章页面的
<head>...</head>区域内第二段代码放在博客文章页面的
<body>...{放在这里}</body>尾部
加载第一段脚本–>载入博客文章–>加载第二段脚本对mermaid块渲染
修改scripts.html,把以下内容添加到末尾
{{ if .Params.mermaid }}
<script
src="https://cdn.jsdelivr.net/npm/mermaid@8.8.2/dist/mermaid.min.js"
integrity="sha256-KqisLh8jVMBRjpNkOhH5W9VWs+F6x6vQksLqxs7+x9A="
crossorigin="anonymous"
></script>
{{ end }}
修改comments.html,添加以下内容到末尾
{{ if .Params.mermaid }}
<script>
// Replace mermaid pre.code to div
Array.from(document.getElementsByClassName("language-mermaid")).forEach(
(el) => {
el.parentElement.outerHTML = `<div class="mermaid">${el.innerText}</div>`;
}
);
</script>
<style>
/* Set svg to center */
.mermaid svg {
display: block;
margin: auto;
}
</style>
{{ end }}
额外加上了.Params.mermaid的检查,避免所有页面都需要加载它。 在需要使用的Hugo页面,可以在Front Matter中添加一个配置,显式指定使用Mermaid。 🎈
---
...
mermaid = true
---
此时你可以在文章内使用Markdown格式生成图 🎨
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
如果不成功请尝试修改Hugo根目录的config.toml文件内的以下内容 🎈
pygmentsOptions = ""
ptgmentsCodefences = false
pygmentsUseClasses = false
pygmentsCodefencesGuessSyntax = false
highlightInClient = true #这个在下边
Github
GitHub是通过Git进行版本控制的软件源代码托管服务平台
在阅读本节前,请确认你已经拥有Github账号,如果没有请先注册 🎈
创建仓库
进入Github个人主页,点击右上角的+, 点击New repository 🎈
输入仓库名:Hugo_Deploy
点击Create repository创建
将本地仓库连接到Github
可使用SSH或者HTTPS协议,请选择其一
使用SSH
生成密钥对
打开Git Bash Here,输入
ssh-keygen -t ed25519 -f ~/.ssh/github
# 一直回车,出现以下输出表示创建成功
# The key's randomart image is:
# +--[ED25519 256]--+
# | +=*o*. |
# | . OoB.+. |
# | . o %..... |
# | o + * .= |
# | o o oS * |
# | . + * . |
# | + . =.* |
# | o +.*E. |
# | ...o . |
# +----[SHA256]-----+
echo "
Host github.com
HostName github.com
User git
IdentityFile ~/.ssh/github
IdentitiesOnly yes" > ~/.ssh/config
# 一次性复制上面几行内容粘贴到Git Bash
# 表示在连接github.com的时候使用刚才生成的密钥文件
clip < ~/.ssh/github.pub
# 复制公钥内容到剪贴板
在Github页面的右上角,单击您的个人资料照片,然后单击弹出菜单中的Settings
单击SSH and GPG keys,单击New SSH key 🎈
在Title填写myPC,Key内粘贴公钥,点击Add SSH Key,添加完成
若提示输入密码,请输入你的Github的密码
测试连接
ssh -T git@github.com
# 第一次连接会提示以下内容,输入yes
# ...
# Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
# 输出以下内容则表示验证成功
# Hi username! You've successfully authenticated, but GitHub does not provide shell access.
使用HTTPS协议
请参照Github官方详细且权威的教程操作
当您在命令行中使用 HTTPS URL 对远程仓库执行 git clone、git fetch、git pull 或 git push 命令时,Git 将要求您输入 GitHub 用户名和密码。 当 Git 提示您输入密码时,请输入您的个人访问令牌 (PAT)。 基于密码的身份验证对 Git 已弃用,使用 PAT 更安全。 更多信息请参阅“创建个人访问令牌”。
把本地仓库上传到Github
在项目主页获取你的仓库地址,格式像这样
https://github.com/{你的用户名}/{你的项目名}.git
git add -A
# 添加所有改动到暂存区
git commit -m "first commit"
# 提交
git branch -M main
# 修改主分支名为main
git remote add origin https://github.com/{你的用户名}/{你的项目名}.git
# 关联仓库
git push -u origin main
# push到仓库,首次push需要添加-u参数
此时刷新Github项目主页,会发现本地项目已经上传到远程仓库了
部署博客
有两种方式可以部署博客,选择其中一种方案进行部署
推荐使用vercel构建,参见使用vercel构建
1.使用Github Pages + Github Actions
不推荐,国内访问速度很慢,可以在部署之后套个CDN
创建仓库B
创建一个仓库,命名为:UserName.github.com
注意:把UserName替换成你的Github用户名
配置Actions密钥
使用
Git Bash Here生成密钥对ssh-keygen -t ed25519 -f ~/.ssh/hugo_deploy # 生成密钥对添加公钥
进入UserName.github.com项目主页,点击Settings, Deploy Keys, Add deploy key
在Title输入:ACTIONS_KEY
clip < ~/.ssh/hugo_deploy.pub
# 复制公钥到剪贴板
在Key粘贴公钥,勾选Allow write access,点击Add key
- 添加私钥
进入Hugo_Deploy项目主页,点击Settings, Secrets, New repository secret
在Name输入:ACTION_DEPLOY_KEY
clip < ~/.ssh/hugo_deploy
# 复制私钥到剪贴板
在Value粘贴私钥,点击Add secret保存
创建Actions
mkdir -vp .github/workflows
# 创建目录
一次性复制以下所有内容到Git Bash
echo '
name: Auto Deploy Hugo # actions名称,可自定义
on: # 触发条件 当main分支收到push后触发
push:
branches:
- main
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
with:
submodules: false # Fetch Hugo themes (true OR recursive)
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
extended: true
- name: Build Hugo Site
run: hugo --minify # 生成站点
- name: Deploy to GitHub pages
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.ACTION_DEPLOY_KEY }} # 私钥(Private Key)变量名
external_repository: ${{ github.repository_owner }}/${{ github.repository_owner }}.github.com
# 远程仓库地址 ${{ github.repository_owner }}是一个变量,返回Github用户名
publish_dir: "./public" # 推送目录
keep_files: false # 删除已存在文件
publish_branch: main # 推送分支
commit_message: ${{ github.event.head_commit.message }}' > .github/workflows/main.yml
git add -A
git commit -m "Create actions"
git push origin main
此时会触发Actions,自动部署静态网站到UserName.github.com仓库中
在项目页面点击Actions可以看到运行状态与输出,大概十秒部署完
在浏览器访问:UserName.github.io
🎊恭喜你成功创建并部署了一个Hugo博客!🎊
2.使用vercel构建
vercel🎈可以理解为一个网站托管平台,实际功能要强大的多,类似的服务还有netlify、heroku
vercel在全世界范围拥有多个边缘服务器加速,国内访问速度很快,每个月免费100G流量,写写博客足够用了
在本地仓库根目录添加vercel配置文件
echo '
{
"build": {
"env": {
"HUGO_VERSION": "0.81.0"
}
}
}' > vercel.json
# 设置vercel部署用的Hugo版本,vercel默认使用较旧的hugo版本,对于某些新主题不支持
git add .
git commit -m "Create ercel config"
git push origin main
使用Github账号登陆vercel
单击New Project创建新项目
点击*Import Git Repository*下方的下拉列表框,点击Add Github Org or Account
在弹出窗口内点击Only select repositories,点击Select repositories,选择你要授权vercel的存储库,这里应该选Hugo_Deploy,选中之后下拉,点击Install
此时回到vercel页面,左侧出现Hugo_Deploy存储库,点击Import,第一行表示创建团队账户部署(收费),第二行是使用个人账户部署(免费),我们选择个人账户部署,点击右面的Select,点击Deploy部署,等待部署完成
部署成功后页面会跳转,提示*Congratulations!*,点击Visit即可访问博客
可以使用vercel为项目分配的域名,如果想要添加域名
点击Open Dashboard,Edit,Domain可以为博客添加域名
🎊恭喜你成功使用vercel部署了一个Hugo博客!🎊
更新博客
之后我们在本地写好博客之后,push到Github,都会自动部署
hugo new content/post/我的博客.md
# 创建一篇文章
# 使用VSCode或者其他Markdown编辑器打开[contenc/post/我的博客.md]文件进行写作
git add .
git commit -m "发布一篇新文章"
git push origin main
# 此时新文章会在Github或者vercel自动部署,部署完成后刷新博客页面可以看到更新
图片存储
写博客自然少不了要贴几张图,下面列举几个方案
使用公共图床
这类图床很多,比如比较知名的sm.ms,提供api,上传,删除等功能
优点:方便,配合ShareX或者PicGo等软件一键上传,体验好
缺点:有风险,若平台关闭则上传的图片都会丢失
自己搭建图床
使用chevereto搭建图床,chevereto算是做的比较完善的图床程序了,免费版本已够用
优点:图片保存在自己服务器,安全有保障,体验好
缺点:比较麻烦,性价比低,需要一个服务器
使用七牛云、阿里云OSS等对象存储服务
七牛云有免费额度,每月10G储存空间,10G流量 🎈
没用过对象存储
本地存储
直接保存在/static目录中
优点:完全不需要维护,原生,资源和文章都保存在本地目录
缺点:图片只能随博客一起部署,不能当图床单独使用
最终选择了第4个方案,使用本地存储
截图–>保存图片到指定目录–>返回图片路径到剪贴板–>粘贴到文章
创建软链接
以下内容只针对方案4的设置,如果你采用其他方案则无需设置
hogo在部署的时候会把static和content内的资源生成到\public文件夹🎈
所以就会出现部署的目录结构与本地编写的目录结构不一致的情况
1. 
# 本地目录结构
2. 
# 部署生成的\public文件夹的目录结构
使用1格式插入图片在本地可以解析,部署后无法解析
使用2格式插入图片在本地无法解析,部署后可以解析
我们需要使用格式2插入图片,并且使其在VSCode也能解析
为此需要使用mklink命令对目录建立软链接
mklink命令只能在cmd命令提示符窗口执行
按window徽标键(在Ctrl右边)+R,输入cmd,回车打开cmd窗口
# 设置一个环境变量
set BLOGPATH=D:\\_myBlog
# 这里假设博客根目录是 D:\\_myBlog,请将其修改为你的博客根目录路径
mkdir %BLOGPATH%\static\media\image
# 创建一个目录用来存放图片
mklink %BLOGPATH%\media %BLOGPATH%\static\media /J
# 为目录创建一个软链接
现在你可以在截图后把图片保存到static/media/image/文件夹内
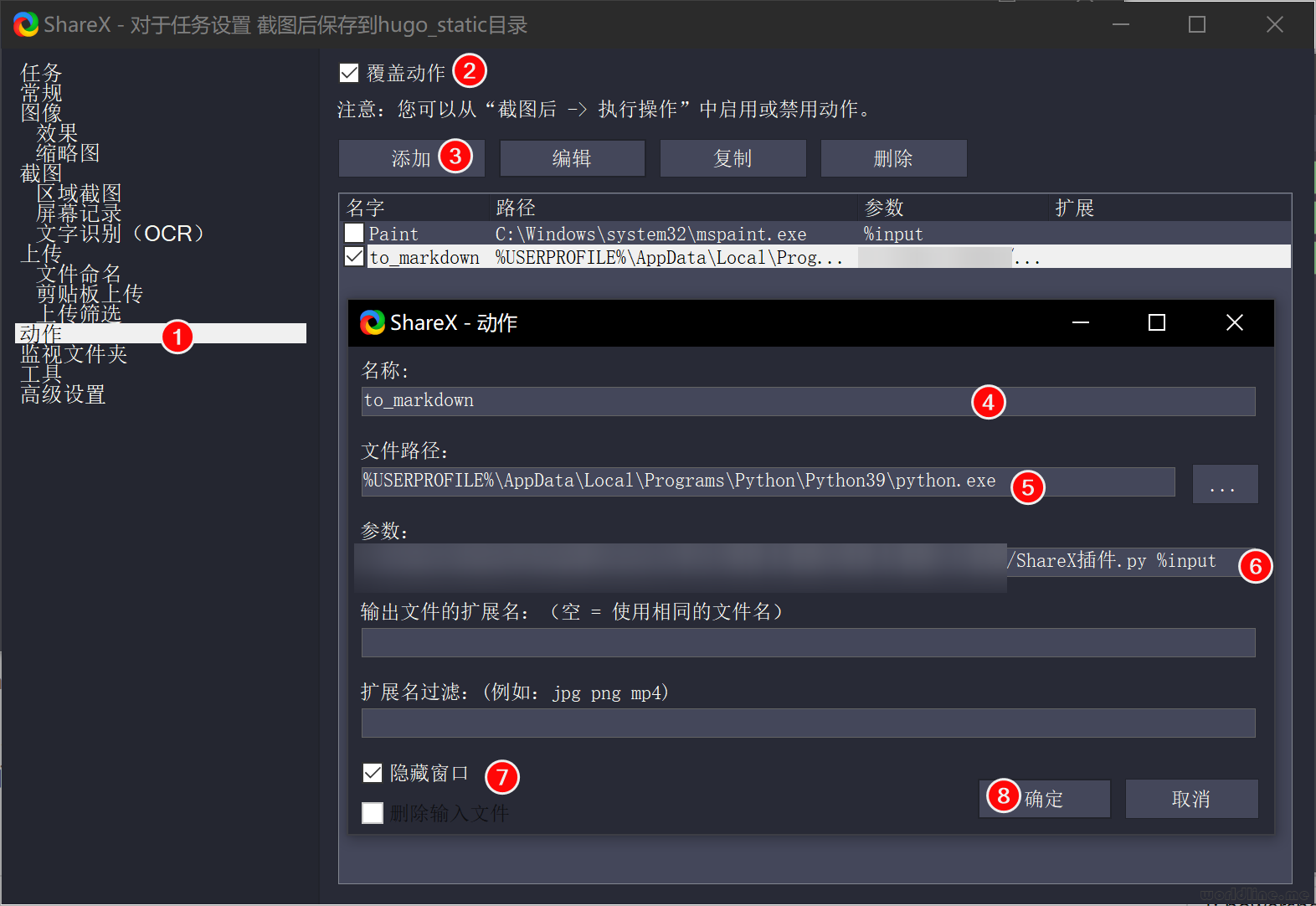
# 我使用ShareX,截图后执行以下Python脚本,将返回路径格式化为Markdown图片
# 新建名为<ShareX插件.py>的文件,写入以下内容
import win32clipboard
from win32con import CF_TEXT
import os
import sys
def set_clipboard(text):
win32clipboard.OpenClipboard()
win32clipboard.EmptyClipboard()
win32clipboard.SetClipboardData(CF_TEXT, text.encode('UTF8'))
win32clipboard.CloseClipboard()
def to_markdown():
filename = os.path.basename(sys.argv[1])
text = f''
set_clipboard(text)
to_markdown()

在文章内使用来引用static/media/image内的文件
但是依然存在一个问题,git程序会将软链接的目录当成一个真正的目录,当你使用git add -A命令时,会发现图片文件夹内的图片被添加了两次,这样push到github也会占用两倍的空间
解决这个问题只需要告诉git忽略掉其中一个文件夹就行了
在博客根目录打开git bash窗口 🎈
echo '/media' > .gitignore
# 忽略/media文件夹,一定要带/